List组件
基础用法
List{
Text("列表的第一项")
Text("列表的第二项")
}

我们也可以在List中配合ForEach生成列表
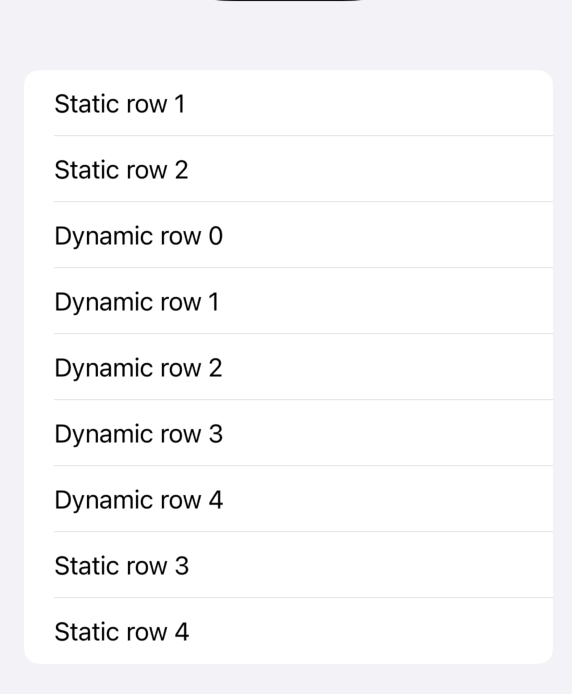
List{
Text("Static row 1")
Text("Static row 2")
ForEach(0..<5) {
Text("Dynamic row \($0)")
}
Text("Static row 3")
Text("Static row 4")
}

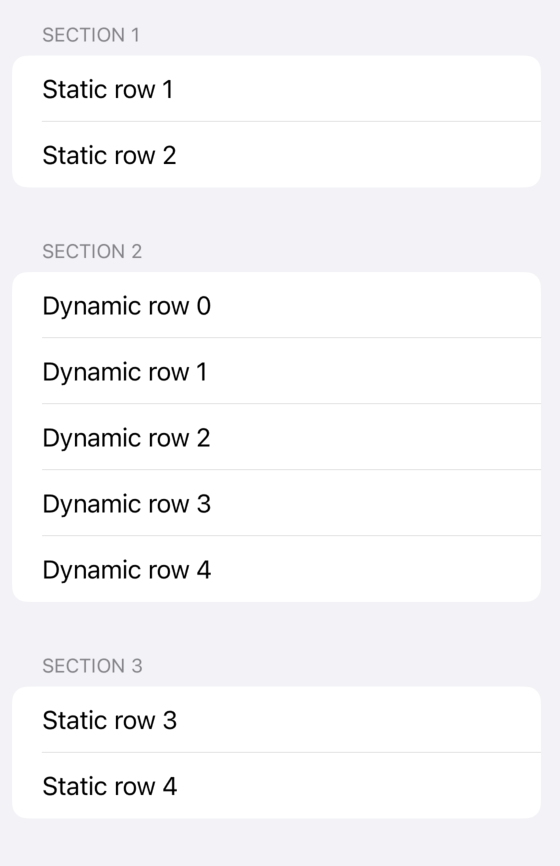
List配合Section可以形成分块的列表
List{
Section("Section 1") {
Text("Static row 1")
Text("Static row 2")
}
Section("Section 2") {
ForEach(0..<5) {
Text("Dynamic row \($0)")
}
}
Section("Section 3") {
Text("Static row 3")
Text("Static row 4")
}
}

List结合对象数组
外层直接传参数
let names = ["lina", "kinda", "dona", "hack"]
List(names, id: \.self){
Text($0)
}

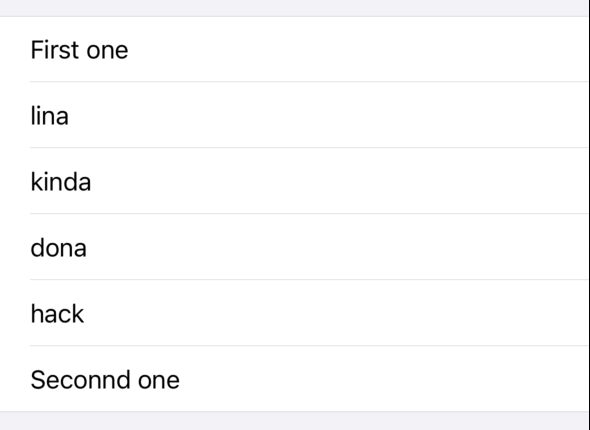
内层ForEach使用
let names = ["lina", "kinda", "dona", "hack"]
List{
Text("First one")
ForEach(names, id: \.self){
Text($0)
}
Text("Seconnd one")
}

修改外观样式触边
List(names, id: \.self){
Text($0)
}
.listStyle(.grouped)