脚手架工具库
热门脚手架工具库
实际生产中搭建一个脚手架或者阅读其他脚手架源码的时候需要了解下面这些工具库
| 名称 | 简介 | 文档地址 |
|---|---|---|
| commandar | 命令行自定义指令 | 文档 |
| inquire | 命令行询问用户问题,记录回答结果 | 文档 |
| chalk | 命令行输出样式美化 | 项目地址 |
| ora | 控制台loading | 文档 |
| figlet | 控制台打印logo | 文档 |
| easy-table | 控制台打印表格 | 文档 |
| download-git-repo | 下载远程模版 | 文档 |
| fs-extra | 系统fs模块的扩展,提供更多方便的api,继承了fs模块的api | 文档 |
| cross-spawn | 支持跨平台调用系统上的命令 | 文档 |
重点介绍下面这些,其他工具可以查看说明文档
commander 自定义命令行指令
简单案例
新建一个简单的 Node Cli 项目
// package.json
{
"name": "my-vue",
"version": "1.0.0",
"description": "",
"bin": "./bin/cli.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "T-Roc",
"license": "ISC",
"devDependencies": {
"commander": "^7.2.0"
}
}
目录结构:
npms-demo
├─ bin
│ └─ cli.js
├─ package-lock.json
└─ package.json
引入 commander 编写代码
# 安装依赖
yarn add commander
完善 bin.js 代码
#! /usr/bin/env node
import program from 'commander'
program
.version('0.1.0')
.command('create <name>')
.description('create a new project')
.action(name => {
// 打印命令行输入的值
console.log("project name is " + name)
})
program.parse()
yarn link 链接到全局
执行 yarn link 将应用 my-vue 链接到全局
完成之后,在命令行中执行 my-vue
看一下,命令行中的输出内容
~/Desktop/cli/npms-demo ->my-vue
Usage: my-vue [options] [command]
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
create <name> create a new project
help [command] display help for command
这个时候就有了 my-vue 命令使用的说明信息,在 Commands 下面出现了我们刚刚创建的 create 命令 create <name>,我们在命令行中运行一下
~/Desktop/cli/npms-demo ->my-vue create my-app
project name is my-app
这个时候控制台就打印出来 create 命令后面的 <name> 值 my-app
chalk 命令行美化工具
chalk(粉笔)可以美化我们在命令行中输出内容的样式,例如对重点信息添加颜色
安装依赖
npm install chalk # yarn add chalk
基本使用
在 npms-demo 项目中打开bin/cli.js
#! /usr/bin/env node
const program = require('commander')
const chalk = require('chalk')
program
.version('0.1.0')
.command('create <name>')
.description('create a new project')
.action(name => {
// 打印命令行输入的值
// 文本样式
console.log("project name is " + chalk.bold(name))
// 颜色
console.log("project name is " + chalk.cyan(name))
console.log("project name is " + chalk.green(name))
// 背景色
console.log("project name is " + chalk.bgRed(name))
// 使用RGB颜色输出
console.log("project name is " + chalk.rgb(4, 156, 219).underline(name));
console.log("project name is " + chalk.hex('#049CDB').bold(name));
console.log("project name is " + chalk.bgHex('#049CDB').bold(name))
})
program.parse()
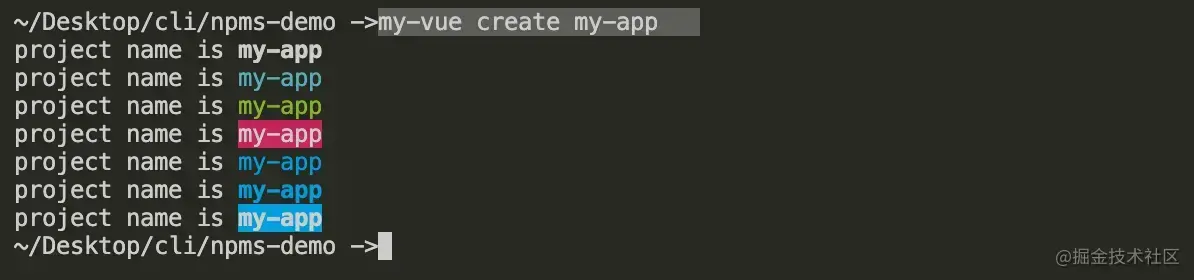
在命令行中运行项目 my-vue create my-app 看一下效果

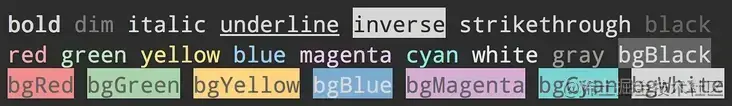
具体的样式对照表如下

inquirer 命令行交互工具
inquirer 在脚手架工具中的使用频率是非常高的,其实在上文脚手架的简单雏形中,我们已经使用到了,这里就不过多介绍了。
ora 命令行 loading 动效
// 自定义文本信息
const message = 'Loading unicorns'
// 初始化
const spinner = ora(message);
// 开始加载动画
spinner.start();
setTimeout(() => {
// 修改动画样式
// Type: string
// Default: 'cyan'
// Values: 'black' | 'red' | 'green' | 'yellow' | 'blue' | 'magenta' | 'cyan' | 'white' | 'gray'
spinner.color = 'red';
spinner.text = 'Loading rainbows';
setTimeout(() => {
// 加载状态修改
spinner.stop() // 停止
spinner.succeed('Loading succeed'); // 成功 ✔
// spinner.fail(text?); 失败 ✖
// spinner.warn(text?); 提示 ⚠
// spinner.info(text?); 信息 ℹ
}, 2000);
}, 2000);
cross-spawn跨平台shell工具
在脚手架里面,可以用来自动执行shell命令,例如:
#! /usr/bin/env node
const spawn = require('cross-spawn');
const chalk = require('chalk')
// 定义需要按照的依赖
const dependencies = ['vue', 'vuex', 'vue-router'];
// 执行安装
const child = spawn('npm', ['install', '-D'].concat(dependencies), {
stdio: 'inherit'
});
// 监听执行结果
child.on('close', function(code) {
// 执行失败
if(code !== 0) {
console.log(chalk.red('Error occurred while installing dependencies!'));
process.exit(1);
}
// 执行成功
else {
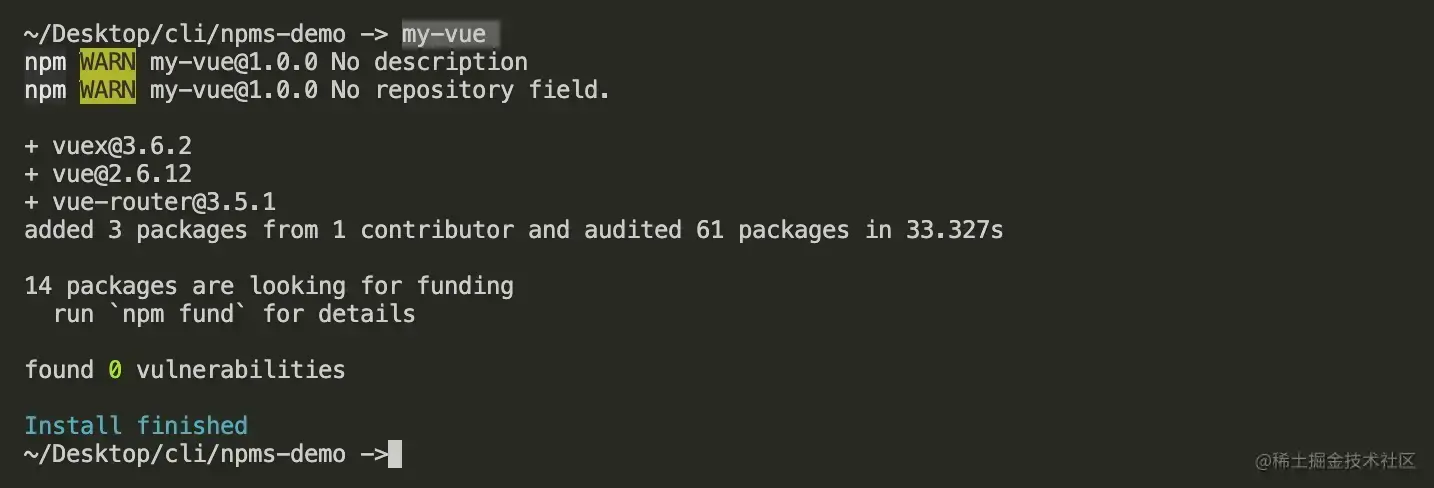
console.log(chalk.cyan('Install finished'))
}
})
同样的在命令行执行一下my-vue看一下执行结果